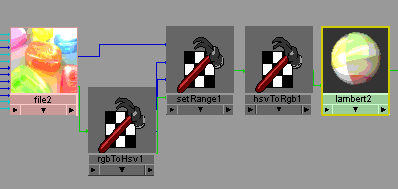
For this effect, you need to create a rgb2hsv, a setRange and a hsv2rgb nodes.
Once all connections done, your shader network should look like this

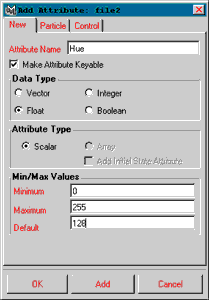
Select your image file, and create a new attribute by 'Add Attributes...': set the following values
Data type:
float / Min: 0 / Max: 255 / Default: 128
Click on 'Add'.
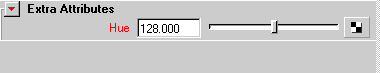
Now your Hue attribute is created.

Now drag the image file to the rgb2hsv node, connect the out.color to the inRGB.
Drag the rgb2hsv node to setRange, and connect the out.hsv
to Max value. Then connect the outhsv.S to the Y
value, and the outhsv.V to the Z value of the setRange.
Drag the image file to the setRange, and connect the Hue attribute (yes, the one you created above) to the X value.
Connect the outColor of the setRange to in inHSV of the hsv2rgb node, and connect finally the out.RGB to the color attribute of your material.
Hue = 255 Hue
= 128
Hue
= 128 Hue
= 0
Hue
= 0
Your shader network is done for Hue, repeat the operations for the saturation (You can do it for value but color gain does the same!!), and you'll be able to animate HSV of your file...