Transparent
Gif
In order to label the buttons
on the free interfaces
you will need to understand
how transparent
background images work so you
my add your own
text to the buttons
Hardest of all in my opinion has been the transparent
GIF file. It took a lot of searching on the web for a tutorial that finally
made sense to me. The first step is to create a solid color in the background
like this,  this tells the
browser to view a certain color as transparent the color is gray by default
but you kind of want to take your eyedropper tool and set it to a color
that is going to be in your background most that way you have a better
blend of your graphic to your background I picked a blue since the background
has a blue in it. this tells the
browser to view a certain color as transparent the color is gray by default
but you kind of want to take your eyedropper tool and set it to a color
that is going to be in your background most that way you have a better
blend of your graphic to your background I picked a blue since the background
has a blue in it. for
this tutorial you will need adobe photoshop 4.0 or higher and don'tforget
to download the plug-in and install it in the 89export
file. You can get it at the adobe.com. After youhave installed
the plug-in and have chosen a solid background color then you are
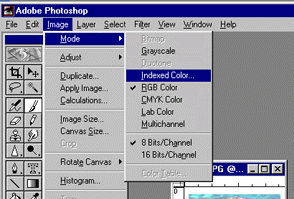
ready to go to you pull down menu file>mode>index color like this for
this tutorial you will need adobe photoshop 4.0 or higher and don'tforget
to download the plug-in and install it in the 89export
file. You can get it at the adobe.com. After youhave installed
the plug-in and have chosen a solid background color then you are
ready to go to you pull down menu file>mode>index color like this  tryto
stick with color exact but if you can't get into this mode then pick adjacent.
Now for the fun part this is what I got stuck on and couldn't figure out,
you have this file right, and are in index color mode now allyou have to
do is have this browser read it as a transparent file, the trick is going
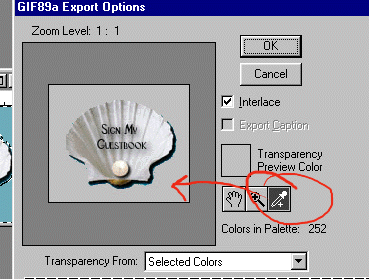
into file>export 89a gift tryto
stick with color exact but if you can't get into this mode then pick adjacent.
Now for the fun part this is what I got stuck on and couldn't figure out,
you have this file right, and are in index color mode now allyou have to
do is have this browser read it as a transparent file, the trick is going
into file>export 89a gift  and
you take the negative eyedropper tool and click your background till it
turns into your default gray I was making reference to earlier, and
here is your output. and
you take the negative eyedropper tool and click your background till it
turns into your default gray I was making reference to earlier, and
here is your output.
|

 this tells the
browser to view a certain color as transparent the color is gray by default
but you kind of want to take your eyedropper tool and set it to a color
that is going to be in your background most that way you have a better
blend of your graphic to your background I picked a blue since the background
has a blue in it.
this tells the
browser to view a certain color as transparent the color is gray by default
but you kind of want to take your eyedropper tool and set it to a color
that is going to be in your background most that way you have a better
blend of your graphic to your background I picked a blue since the background
has a blue in it. for
this tutorial you will need adobe photoshop 4.0 or higher and don'tforget
to download the plug-in and install it in the
for
this tutorial you will need adobe photoshop 4.0 or higher and don'tforget
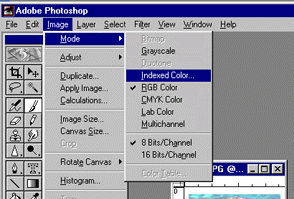
to download the plug-in and install it in the  tryto
stick with color exact but if you can't get into this mode then pick adjacent.
Now for the fun part this is what I got stuck on and couldn't figure out,
you have this file right, and are in index color mode now allyou have to
do is have this browser read it as a transparent file, the trick is going
into file>export 89a gift
tryto
stick with color exact but if you can't get into this mode then pick adjacent.
Now for the fun part this is what I got stuck on and couldn't figure out,
you have this file right, and are in index color mode now allyou have to
do is have this browser read it as a transparent file, the trick is going
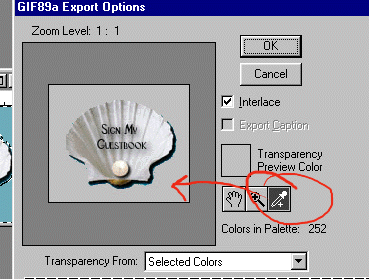
into file>export 89a gift  and
you take the negative eyedropper tool and click your background till it
turns into your default gray I was making reference to earlier, and
here is your output.
and
you take the negative eyedropper tool and click your background till it
turns into your default gray I was making reference to earlier, and
here is your output.