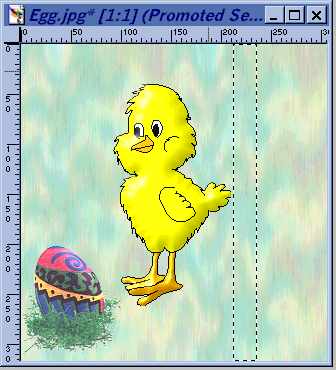
When making the graphic be sure to have extra space on the side where you want the divider. Then make a rectangular selection where you want the divider to be, running from top to bottom of your graphic, and as wide as you want the divider to be.

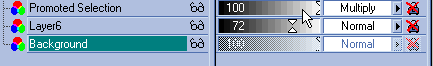
Leaving your rectangle still selected, go back to the background layer. While you are in the layers drop down box, add a new layer.
To make things easier to follow, you can hide the promoted layer while we work with the new layer you just added.
Be sure you are on this new layer and still have your selection before proceeding.