Upon surfing the net, you've sure came across thousands of wonderful
and
attractive homepages and webpages ... ain't you attracted into creating one of ur very own?

*Of course before everything you'll have to be connected to the internet, having your very own account before you can
occupy yourself with webpage making.*
A host or server is essential for making homepages. The host will allow your homepage to actually *appear* on the net.
Listed below are several free webpage hosts that you'll find handy and
efficient...
-
 - Known as the largest community on the web. A selection of 39 themed communities, 2MB of space, uploading facilities, instant preview
of your html script, and other interesting tools to enhance
- Known as the largest community on the web. A selection of 39 themed communities, 2MB of space, uploading facilities, instant preview
of your html script, and other interesting tools to enhance
your webpage. For creating your homepage, it has 3 different types of editors -
- Basic editor - Extremely worry-free and easy to understand editor, suggested for beginners.
- EZ editor - A little more complicated than the basic editor, but more flexible. This editor is a javascript HTML editor, and creates more beautiful and unique webpages
than the former.
- Advanced editor - A free space, resembling notepad, which allows advanced html/javascript (etc) learners to create their pages from scratch.
 click for more information.
click for more information.
 - Another free webpage host allowing *unlimited* (they say) of free space, and other webpage enhancing utilities.
- Another free webpage host allowing *unlimited* (they say) of free space, and other webpage enhancing utilities.
NB: you have to become a tripod member before having space for your page.
Available editors are *quickpage builder which allows beginners to create homepages without HTML, and *custom builder which allows you to handcraft your own pages with your own html scripting. Click for more info.
 - This is also a pretty fast and
efficient free webpage host...easy editors available, and for more advanced html learners, there are also advanced personal html scripting available, pretty similar to geocities and tripod.
- This is also a pretty fast and
efficient free webpage host...easy editors available, and for more advanced html learners, there are also advanced personal html scripting available, pretty similar to geocities and tripod.
 if you know anymore good and cool FREE webpage hosts, do
email me and allow me to add them here! thanx ...
if you know anymore good and cool FREE webpage hosts, do
email me and allow me to add them here! thanx ...


FTP servers are usually recommended for more advanced homepage builders. Usually you would need a FTP server when you decide to build a homepage using ur current server as the webpage host.
For instance like me, my ISP is netvigator, and I use a FTP to load my pages and build a page with my username. http://home.netvigator.com/~janicec where the underlined part is my username. the ~ symbol must be added usually. (I think this applies to most internet servers.)
 Where do I get it?
Where do I get it?
You can download shareware or trial versions of ftp servers here on the net. To grab on a couple of sites,
refer to the links page, program section.
 How do I use one?
How do I use one?
I'm not very sure about other servers, but for netvigator, the process is somewhat like this.
*Download an ftp client. You may be able to get a few ftp server links in the link page.
*Connect to your host once you've downloaded it into your disk. (you have to be connected to net prior connecting to your server). For netvigator users, the host is "home.netvigator.com".
*Then, create any folder you would like in your directory, and you can then upload your html files and graphics files from your harddisk to the folder you created in the ftp client.
NB:Instructions for use of any ftp client is approximately as above, but it is better to have read the help and instructions of the ftp you downloaded specifically prior using your ftp.


Basics of html you should know...
 The most basic thing about html is that everytime you are finished with the function of the tag and wants to close it, you MUST add the closing tag, which usually has a / (stroke) in addition to the original tag.
The most basic thing about html is that everytime you are finished with the function of the tag and wants to close it, you MUST add the closing tag, which usually has a / (stroke) in addition to the original tag.
Exceptions are < br > and < hr > tags.

The html tag...
This is a tag required by all pages, as it indicates the start of an
html document.
After the whole document, you should always add a closing tag --- < / html >.


The head tag...
The head tag is usually followed by a < title > tag,
where the text following will be the text appearing at the top of the browswer:



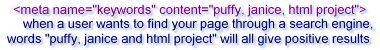
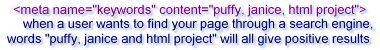
The meta tag...
The meta tag is used to add additional information about the HTML document. This meta information can be extracted by web servers to identify, index, or perform other specialized functions.
< meta name > specify the name of the property for your page, such as author, keywords, descriptions, etc.
< meta content > is the value of the name property.

 You can add keywords that can be used by search engines to find your page:
You can add keywords that can be used by search engines to find your page:



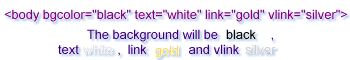
The body tag...
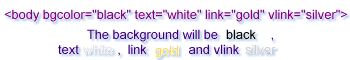
The body tag specifies the beginning of the main page.
In the body tag, the background color of the page, the text color, the unvisited links and visited links colors are all identified.

Of course, you can change the color of the text in other parts of the page. This technique is introduced in the styles page.


The < br > tag is the *break* tag, which creates a break in the document. Whenever the < br > tag appears, text skips to the next line. For example, if the code is :

Then the following happens in the document:
This is an example
of a paragraph
with a break in it.


< hr > creates a horizontal ruler across the page.
The following is a default horizontal ruler.
If you want to alter the width (as in how long it stretches across the page),
the tag is
 The result is the following:
The result is the following:
To determine the thickness of your horizontal ruler, the following tag is used:


[ Example in Source Code
| Example Page ]
An example of the basic elements combined in both html source code and the page itself.


[email protected]
*littlestars :) Copyright.



 - Known as the largest community on the web. A selection of 39 themed communities, 2MB of space, uploading facilities, instant preview
of your html script, and other interesting tools to
- Known as the largest community on the web. A selection of 39 themed communities, 2MB of space, uploading facilities, instant preview
of your html script, and other interesting tools to  click for more information.
click for more information.
 if you know anymore good and cool FREE webpage hosts, do
email me and allow me to add them here! thanx ...
if you know anymore good and cool FREE webpage hosts, do
email me and allow me to add them here! thanx ...


 Where do I get it?
Where do I get it?
 How do I use one?
How do I use one?


 The most basic thing about html is that everytime you are finished with the function of the tag and wants to close it, you MUST add the closing tag, which usually has a / (stroke) in addition to the original tag.
The most basic thing about html is that everytime you are finished with the function of the tag and wants to close it, you MUST add the closing tag, which usually has a / (stroke) in addition to the original tag.







 You can add keywords that can be used by search engines to find your page:
You can add keywords that can be used by search engines to find your page: