GEM USER INTERFACE
GUIDELINES
Overview
Maintaining consistent elements of style in a user-interface is
an important aspect of programming which should not be overlooked.
An extremely powerful application will have its usefulness compromised
by an interface that is unlike the majority of other applications
a user will be exposed to.
In an effort to create a more standardized method of application
programming, this reference will diagram many interface elements
that every Atari programmer should use, regardless of whether
you are applying them to existing parts of GEM or programmer-defined
elements.
In a case where you provide an enhanced interface element that
departs from these specifications, you should at least allow the
user to disable the option in a 'Settings...' dialog.
All GEM applications should contain a menu bar providing
access to program features. Desk accessories should appear in
a window.
'Dialogware' and 'Alertware' applications are strongly discouraged.
Each performs user interaction exclusively in one or more dialogs
or alerts respectively. This makes it impossible for the user
to take advantage of other programs or desk accessories while
in use.
Document-oriented applications that are launched with one or more
valid documents specified on the command line should launch those
documents into their own windows, otherwise the application should
initialize in one of two other ways:
Open an empty document window with the default parameters labeled
"Untitled."
Present a dialog allowing three choices. "New" opens
a blank document (as above), "Open" presents a file
selector used to select a document to open, "Cancel"
removes the dialog and leaves the user with the menu bar to make
other selections.
A window is a viewport through which all or part of an application's
document may be viewed. Windows are modeless forms of input. This
means that they do not restrict the user from switching to another
window or executing a command.
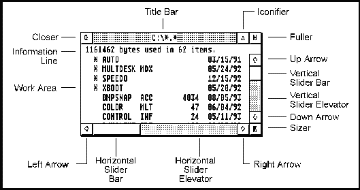
Normal document windows should have a title bar and should be
moveable (these characteristics are set with the wind_create()
function - see Chapter 6: AES ). The following illustration
shows a window with all window components identified:
Here are some other basic rules to use when creating windows:
Windows should almost always have the MOVE characteristic
set.
If it is possible that the contents of the information displayed
in the window might overflow, provide sliders (horizontal and/or
vertical) as appropriate. The sliders should be updated as necessary
to ensure that they are proportional in size and position to the
amount of information viewable in the window versus the size of
the entire document.
Generally, all document windows will include all window elements
(with the possible exception of the information line). Only exclude
an element if its use would be inappropriate in the current context.
An application's use of windows depends on either the evnt_mesag()
or evnt_multi() functions of the AES. These functions
return messages which in turn must be responded to by the application
for any changes to occur. The following list illustrates all messages
that a window may receive along with an appropriate action(s)
that should be taken.
The Basics
Windows

Window Messages