2. 인터넷 컨텐츠 제작을 위한 환상의 트리오 |

|
매크로미디어의 제품군(드림위버, 플레시3, 디렉터6) |
|
매크로미디어사에서 HTML 편집기를 발표하였다.
'꿈을 엮는 이'라는 멋진 이름을 가진 드림위버가 바로 그것이다.
대표적인 멀티미디어 저작도구로 자리잡은 디렉터는 이미 쇽웨이브 플러그인으로 인터넷에
통합되었고, 플래쉬는 인터넷 컨텐츠 개발자들에게 가장 인기있는 저작도구다.
그러나 한가지 빠진 것이 있었다. 바로 다양한 미디어를 통합하여 HTML 문서로 코딩할 수 있는
HTML 편집기가 없었던 것이다.
이제 매크로미디어사는 새로운 HTML 편집기인 드림위버와 다양한 네트워킹 명령을 이용한
인터랙티브 컨텐츠 제작을 위한 디렉터, 벡터 방식의 초소량의 애니메이션을 작성할 수 있는
플래시로 인터넷 저작도구의 천하통일을 꾀하고 있다.
|
3. WYSIWYG 방식의 HTML 에디터 |
|
아직은 호환성이 떨어지는 다이나믹(Dynamic) HTML을 사용하기 싫다면 단순한 HTML 에디터로
사용해도 무방하다.
현재 널리 쓰이고 있는 WYSIWYG 방식의 HTML 에디터인 윈도우즈의 프론트페이지, 매킨토시의
페이지밀과 비교해도 전혀 손색이 없는 에디터이기 때문이다.
특히 초보자들에게는 다소 까다로운 프레임도 지금까지 보아온 그 어떤 에디터보다도 간단하게
생성해준다.
그외 이미지나 자바 애플릿, 쇽웨이브 플러그인 등의 다양한 개체의 삽입이 용이하다.
그러나 드림위버의 특징은 자바 스크립트 기반의 비쥬얼 HTML 편집기라는 점이므로
다이나믹 HTML 문서를 작성할 때 그 진정한 가치를 느끼게 된다. |
4. 다이나믹(Dynamic) HTML을 위한 행동자(Behavior)와 레이어(Layer)
|
|
다이나믹 HTML의 특징인 레이어를 지원한다. 레이어를 사용하게 되면 하나의 화면에 여려 개의
레이어를 생성하여 각 레이어를 애니메이트시키거나, 각각 다른 속성을 부여하여 동적인 HTML
문서를 작성할 수 있다. 레이어 안에 텍스트나 이미지와 같은 개체를 삽입할 수 있으며 각 레이어를
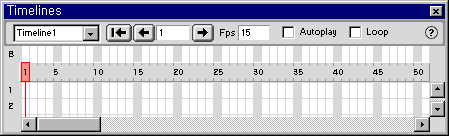
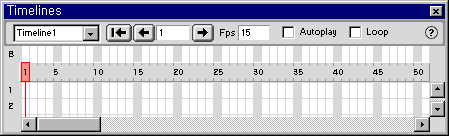
[Timelines]에서 손쉽게 제어할 수 있다.

타임라인 |
|

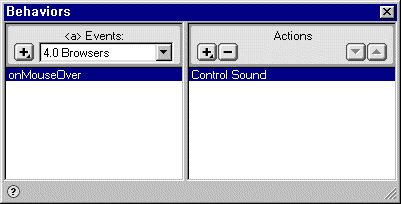
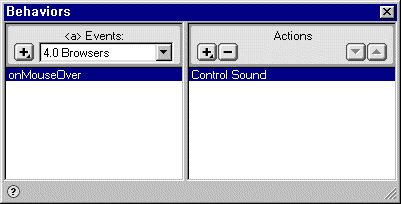
[Behavior와 Action] - 개체를 선택하고 Behavior를 추가한 후 원하는 Action을 덧붙이면 다양하고
특이한 효과들을 낼 수 있다.
드림위버는 마우스의 롤오버, 클릭 등과 같은 다양한 행동자(Behavior)를 가지고 있으며
이러한 행동자에 대표적인 브라우저에 대응하는 액션(Action)를 덧붙일 수 있는데, 그림에서 보듯이
행동자를 선택한 다음 액션 팝업 메뉴에서 지원 가능한 액션을 선택하면 된다.
액션에는 사운드를 삽입할 수 있는 Control Sound, 지정한 URL로 이동하는 [Go To URL], 팝업
메시지 창을 띄워주는 [Popup Message] 등이 있다.
[Timelines]라고 불리는 프레임 제어판에서는 키프레임을 만들어 개체를 이동시켜주면 간단하게
애니메이션을 만들 수 있다. 이 때의 개체는 미리 생성한 레이어 속에 삽입하여야 하며 레이어에
삽입할 수 있는 개체는 텍스트와 이미지, 테이블 등이 거의 제한이 없다.
|
5. 우수한 인터페이스 |
|
드림위버의 인터페이스는 얼핏보기에는 복잡한 듯한 인상을 준다.
특히 이 메뉴창 저 메뉴창 모조리 다 열어두고 작업을 하면 매우 성가신 인터페이스임에 틀림이
없다.
그러나 드림위버에 어느 정도 익숙해지면 필요한 메뉴와 당장은 필요없는 메뉴를 판가름할 수 있고,
필요에 따라 메뉴창을 띄우면 되므로 결과적으로 매우 미려한 인터페이스라고 할 수 있다.

[Launcher] - 각종 Panel, Palette를 관리한다.
예를 들어 위와 같은 [Launcher]를 띄워높고 단 한번의 마우스 클릭으로 특정 기능의 팔레트를
보이게, 혹은 안보이게 할 수 있기 때문이다.
|
6. 디렉터나 플래쉬 사용자에게는 특히 유리
|
|

[Timeline] - 디렉터의 스코어창, 플래시의 타임라인과 매우 닮았다.
디렉터나 플래시에 익숙한 제작자들은 별다른 어려움없이 드림위버를 익힐 수 있다.
드림위버의 핵심 기능을 제어하는 [Timelines]는 디렉터의 스코어 윈도우와 아주 흡사하게 생겼고,
키프레임의 생성과 애니메이션 제작 과정도 디렉터나 플래시와 비슷하기 때문이다.
물론 이렇게 작성된 컨텐츠는 자바스크립트에 기반하여 작동하는 것이므로 어떠한 플러그인이나
애플릿 등이 필요없으며, 외부 재생기의 도움이 필요없으므로 클라이언트 입장에서는 빠른 속도로
웹 브라우저에서 재생시킬 수 있다(단, 브라우저 4.0 이상 버전이 필요하다). |