Glows
Glowing objects in Moho are easy :- duplicate the object (or part thereof) that you want to glow
- color the duplicate according to the glow you want
- give it soft edges
- lower the alpha (transparency) of the glow shape if desired
This will probably look more impressive in a dark setting



Sparkles and simple lens flares
Simple lens flares are as easy as glows : just create a circle with no outline but very soft edges, alpha to suitAlternatively (or additionally), a circle with no edge and a relatively transparent fill with soft edges, and the same circle as a thick white outline using a soft line.
Rays (a soft edge but less so) - the radiating "arms" of the lens flare
Sparkles, or this variation of them, are just the arms of a lens flare, often animated to move and turn




Bubbles
Points to note - construction- considerable alpha in fill (somewhat less so for the edge)
- use of halo fill option to give a circular gradient
- multiple layers (just 2 in this simple example) each with a single fill/edge effect for ease of adjustment i.e. not a separate fill for each bubble
Points to note - animation (multiple bubbles)
- separate layers for control
- simple upwards layer movement, keyframe at end of movement
- extra sub-layers for sideways movement, animate one movement, then cycle animation
- animated noisy outline and fill so bubbles automatically flex and change - large scale noise (i.e. not jaggy), small offset
Bubbles that pop
You can easily have bubbles that pop by swapping the visibility of layers between a bubble layer and a "pop" shape layer (or perhaps 2 pop layers, with expanding droplets)

Quicktime, Cinepak, 160x120, 67k - same animation as GIF
Bubbles, 2nd thoughts
- Just an outline, with a shine
- Use a very slight fill, perhaps
- Fill shapes, colors ? - hmm, maybe not



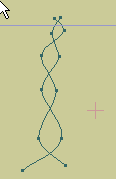
More smoke
- Simply draw the lines you wish to be wisps or "ropes" of smoke (or fog, fumes, etc.)
- Give them a really thick soft property
- Animate the lines as desired



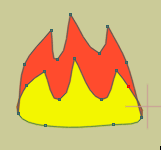
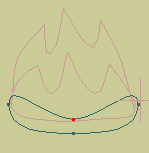
Fire revisited
- Instead of two overlayed shapes, try a divided shape with two fills
- Still add soft edges and animated noise
- Possibly consider another layer for hiding the base a still shape, soft edges, no animated noise




Focus
Animate the blur on two layers - one from no blur to lots of blur, the other from lots of blur to no blur.Tip : use linear keyframes to prevent over-lap of the blur effects into external frames

Quicktime Movie, Cinepak, 153k
