Fixing Frames
![]()
Fixing Frames |
|
|
|
|
|
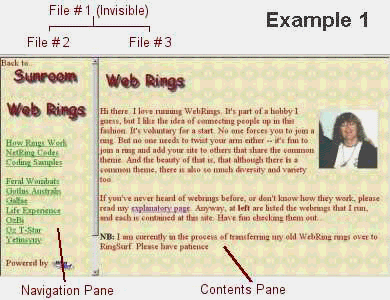
A common problem when adding ringcode is how to handle pages that are accessible via frame menus. Example # 1 below is a copy of the opening page of the Webrings section of my homesite.  As you can see, a framed menu normally has at least one pane for navigation, and a second to show the contents. The user selects a link from the navigation pane and the results are shown in the contents pane. What's happening that a frame definition file (File #1) holds the HTML code that defines the look, feel and contents. You don't see this file, only the results of its definition. The files that get loaded when you first browse that URL are the ones listed in the definition file (in the above example, File #2 and File #3). This is a convenient way to show content, but odd things happen when referencing such a page from this menu for Web and Net Rings. The URL of the framed page is retained by browsers, and not the URL of any page shown in a contents pane. This causes problems: if you supply a URL for the page with the ringcode on it, you don't get the framed menu, only that specific page; and if you supply the the URL for the framed definition file, you get the framed menu, and the pages listed in the definition. Even so, automated ringcode checkers only look at the code in the definition file (File #1), not the code in File #2). Still with me? Good. There is a simple solution (just as well). The SolutionThe technique involves two steps:
For example, let's suppose you have a ring page that hangs off the reference menu page at your Gothic site (like I do), called webrings.htm, which sits within the Reference section. When you're looking at the page directly it looks like this:
The frame definition file the defines the menu that this page is under is called reference.htm. If you access this page it first looks a lot like this:
You can see the link to webrings.htm at the bottom left of the page. The definition in reference.htm looks like this:
<!-- frames -->
<FRAMESET COLS="200,*" FRAMEBORDER="0" BORDER=0
FRAMESPACING="0" BORDER="0">
<FRAME NAME="navigation" SRC="referencenav.htm" MARGINWIDTH="0"
MARGINHEIGHT="0" SCROLLING="Auto" FRAMEBORDER="0">
<FRAME NAME="content" SRC="referencedef.htm" MARGINWIDTH="4"
MARGINHEIGHT="4" SCROLLING="Auto" FRAMEBORDER="no">
</FRAMESET>
<NOFRAMES>
.
.
.
</NOFRAMES>
The attributes SRC="referencenav.htm" and SRC="referencedef.htm" instruct the browser to load referencenav.htm in the navigation pane, and referencedef.htm in the contents pane when first loaded. The <NOFRAMES> . . . </NOFRAMES> is where you can put HTML code for browsers that don't support frames (yes, there are still some!). Step one in this example is to copy reference.htm to webringsf.htm. Step two is to alter the code so that it looks like this:
<!-- frames -->
<FRAMESET COLS="200,*" FRAMEBORDER="0" BORDER=0
FRAMESPACING="0" BORDER="0">
<FRAME NAME="navigation" SRC="referencenav.htm" MARGINWIDTH="0"
MARGINHEIGHT="0" SCROLLING="Auto" FRAMEBORDER="0">
<FRAME NAME="content" SRC="webrings.htm" MARGINWIDTH="4"
MARGINHEIGHT="4" SCROLLING="Auto" FRAMEBORDER="no">
</FRAMESET>
<NOFRAMES>
.
.
.
</NOFRAMES>
Notice how webrings.htm replaces referencedef.htm. If you browse the page webringf.htm directly, you will see something like this...
...which is how it would look as if you'd browsed the page from the frame menu! All the options in the navigation pane are still there, so visitors can still browse the rest of your site as normal. After creating this extra frame definition page, you upload it and send the URL of that page to the Ring Manger for review. To play it safe, it's a good idea to insert an extra copy of of the contents webrings.htm to the space between the <NOFRAMES> code -- that way visitors using browsers that don't support frames (or a text only browser) can access that page easily. The principal can be extended to more complex framed pages, all you have to do is copy the definition page, and alter the SRC= for the pane(s) that you want to replace. Have fun playing around with that. |
|
|