Lesson nr 2
Hi there.
Here we go, we start to code directly but first we need a map to save all the page we do. You can save it in anyplace you like as long as you remember where. I will save it under c:\
I will now show you how to do a lot of stuff but if you think my pictures are funny, don�t lose it, okay. All the pictures is from my computer and I am from Sweden so some times the text is strange but the Windows stuff is the same in your computer. I will try to see if I can get some others pictures if you don�t like these.
Click on Start
and then Program then Explorer.
When Explorer is open click on c:\
in the right table, one time.You now that you do right if it turns blue. Click on Archive and chose New and then Map. Now a new map will appear in the left table, and he is blue.
Name the map:MY HTMLmap and hit enter. My language in normal is Swedish and "my" is "min" in
Swedish so in the pictures my map will appear like this: Min HTMLmap
In this map we will save all our documents we produce. Every time I say save, you save it
in this map.Every time I say open a document it will stay in this map. You can name it in
whatever name you want but its easier for you to follow me, on the pictures and in the way
I explain. You can change the name of the map when you think you are ready to leave the
nest :-).
| Go to Start and then Program then Utility and then Notepad. See pic. nr 1. In this program we shall do all the htmlcoding. When you start the program you always get a NEW empty and | |
| nameless page.
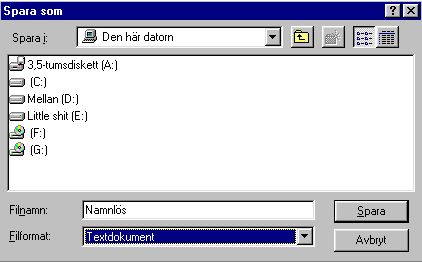
The first thing we shall do is to save it and give it a name. Go to Archive
and then Save as. Now we shall give it a name and what kind
of document. See pic.2. We will give it the name index.txt and we shall save it in the map we made. You can find our map if you click on C and click on open, Click one more time on our map and click on open again. Now you should see our opened map and our name on it. See pic.3. Just click on save . Is it correct? Check the map |
 Pic. nr 1 |
 Pic. 2 Pic. 2 Pic. 3 Pic. 3 |
in Explorer. You are going to do this one
more time but this time save it as: index.html. We need a
document to write our codes in and that name is index.txt and we also need a document
named index.html. Html is the one we will beam out in space, txt is the one we edit
the codes. If you are finish with the saving part we can start to code a little. Open
index.txt and write in the top of the page: <HTML> Woaw, your first htmlcode. How do you feel :-) In control? Good. So what was it we write? |
Not much, but its very important cos this simple line means for all computers, Okay guys! here is a htmlcode, lets do html. And to let the computers to stop read html, we have to write it again but this time we add a thing on it. Its called slash, and has nothing to do with GNR, the rockgroup. Its the stopsign and we will use it a lot of times, so put it somewhere back in your head. It looks like this: /=stop. You can find it over the number seven. Okay, lets see how it looks in real life:
<HTML>
</HTML>
What does all this means then: Lets start with < and >. This two little things tell the computer to do something and he doesn't care of what. He will do anything but not type ordinary text. Ordinary text he do automaticly when he finds your text in the page.If you put the little things around the text it wont appear in the htmlpage. This to little ones is called tag's and they are the boss on your htmlpage. Between this two tag's you can write anything, like <I want to be beautiful> This one the computer don�t understand so he just jump over it and search for other stuff (*grin* tuff shit huh?)
The dumb computer looks between the tag�s and then try to perform the code, but if it not recognise the code he walks over it and look for other. I you look at the stuff we wrote you find this line: </HTML>. Now you have write smartHTML and stophtml. and now we shall add some more stuff. . If you have a body, you have different parts, like head and body. All htmlcodning is in English so we call them HEAD and BODY. HEAD shall stay top on the BODY and there is no Schitzo in htmlcodning so there can only be one HEAD and one BODY. We start with HEAD so we write like this, <HEAD> and </HEAD> cos the computer is so dumb so we have to tell him all the time that to start and to stop, (try to remember that we are smarter than them). First start and then stop. It should look like this:
<HTML>
<HEAD>
</HEAD>
</HTML>
Any problem? no I guess not. Html is easy, when you start to understand. HEAD means header and we shall now write our first header and name our page. I want it to be My first homepage. The computer don't understand that we want this to be our name on the page so we have to tell him that. The code is TITLE. If we don't use TITLE we will be almost invisible on the net. I should look like this:
<HTML>
<HEAD>
<TITLE>My first homepage</TITLE>
</HEAD>
</HTML>
First start title and then the name and then stoptitle. Shall I say it again?? no I think you understand the way of using start and stop. We need the stop tag cos the computer will jump, run or fly till we say stop. I think you understand it now so goodbye with that part. Now the HEAD need a body. We use the tag BODY and it means BODY. Last time I was in biologiclass the body was under the head :-) It looks like this:
<HTML>
<HEAD>
<TITLE>My first homepage</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Pretty easy huh? But lame? Okay, lets add some lines: Hi and welcome to my first homepage
<HTML>
<HEAD>
<TITLE>My first homepage</TITLE>
</HEAD>
<BODY>Hi and welcome to my first homepage</BODY>
</HTML>
yeah Now we have a header and a line that tells us about the page. We shall look at different ways of code and you can write in this way:
<HTML><HEAD><TITLE>My first homepage</TITLE></HEAD><BODY>Hi and welcome to my first homepage</BODY></HTML>
But it look real bad and a mess, you will have problems to understand what your write.I think we do in this way, so you can see what you do:
<HTML>
<HEAD>
<TITLE>
My first homepage
</TITLE>
</HEAD>
<BODY>
Hi and welcome to my first homepage
</BODY>
</HTML>
This is a lot easier to see what going on. You can write the code in anyway you want but to give it a good structure we do it in this way. If you write some error its easier to find it. The computer don�t care how you write it as long as you do it right.
Now I want you to save the document and as usual you use Save as and in the name index.txt and again but this time in the name index.html. The dumb computer will ask you if you want to overwrite the current document and yes we want to do that.
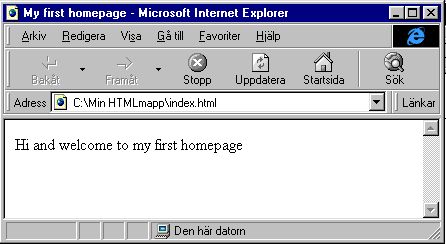
Now you have save the first codes in html and to see what we have done. You can do this in a lot of ways but we do it like this. Start your browser (Netscape, Explorer or whatever you have) and run it without been online. If you have flatrate be happy. We others sucker need to stay in offline so we don't get brooke.Look for your icon of your browser and start it. When it has open, go to Archive and Open and look for your mapp and then open index.html-file. It will look like this. See Pic. 4
| You should see a text saying: Hi and welcome to my first homepage. Do you recognice it? Good, if you look back on what we wrote you should see that this text was the only one we didn't surround with tag�s (<>) When the computer don�t find any tag's he print the text just like you wrote it. All the other stuff got tag's and the computer treat them like codes. I know that our first homepage look lame, no backgroundcolor , black text and it could be a nicer font too. The text could be bigger to, but hang on, it will get better. See Pic. 5 |
|
 Pic 5 Pic 5 |
There is a lot of stuff to do before we
can say its finish. I could go on forever but I don't want to get you stuffed cos then you
only get tired of me.
And as usual, mail if you have problems or I made an error on the page
I thank you for this time and see you in next chapter.
Lesson before To homepage Next lesson
Last time I update this page was 31 aug 1998