 High-Tech
Computer Experts
High-Tech
Computer Experts  Adobe
ImageReady 1.0 Software
Adobe
ImageReady 1.0 Software
HTCE Home
E-mail us
Product Information Specifications
New Accounts
Product Information
Streamlined processing for Web
graphics
Adobe(R) ImageReady(TM) software provides a comprehensive environment
in which to refine and prepare Web graphics. This innovative program solves
the problem of having to cobble together a Web graphics production process
using many different software programs.
Key features of the integrated tool include:
-
Real-time image compression
-
Superior color control
-
Animation and other Web features
-
Automation and batch processing tools
-
Seamless file support
Unparalleled image control
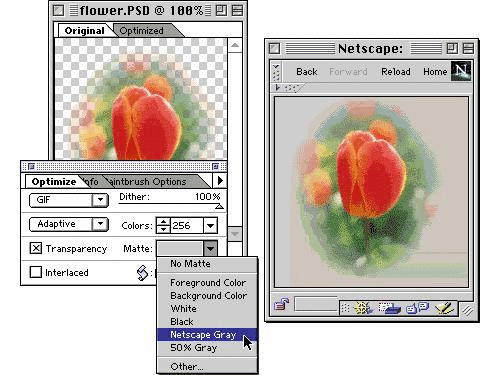
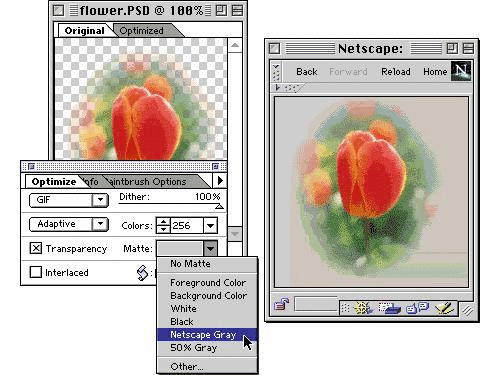
With the Optimize palette, you can select the file format and the type
of compression from a palette instantly. You can create images that blend
seamlessly using layers to define transparency and specify matte color.
ImageReady can also handle the precise alpha transparencies for more sophisticated
PNG file formats that will be supported by the next generation of Web browsers.

By defining transparencies in the Optimization palette, you can
blend
image layers seamlessly with the background, without any banding
or
distracting halos. You can also specify any matte color you choose.
Until the release of ImageReady, a major challenge for graphic designers
was weighing the trade-off between file size and image quality. Now the
LiveView window in ImageReady balances these two elements by simultaneously
displaying the original and optimized versions of the same file in a tabbed
window.
The dual-document window significantly streamlines the production process
and lets you preview the final file before saving them out to GIF, JPEG,
or PNG format. The History palette keeps track of every compression scheme
you've tried, so you never lose any work and you can step through previous
versions to compare image quality.
ImageReady color palette management lets designers view, edit, and manage
image colors in 8-bit GIF and PNG files for optimal on-screen display.
Key colors can be selectively "web-shifted," ensuring that they will not
dither on 8-bit displays. This allows designers to combine advantages of
adaptive palettes for smooth gradation and the predictable dither of Web
palettes into powerful hybrid palettes. Colors can also be "locked," which
keeps them from being dropped as you reduce colors.
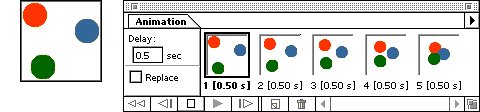
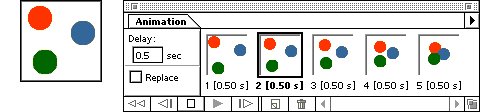
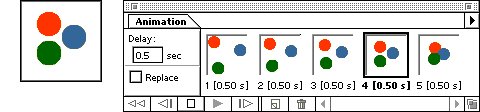
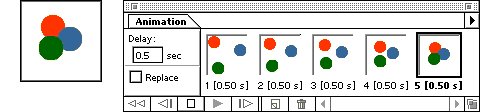
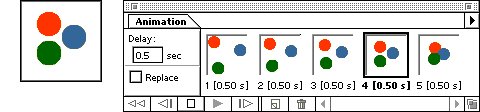
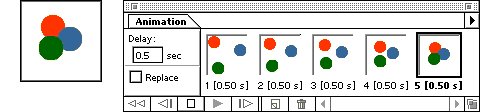
Sophisticated image control
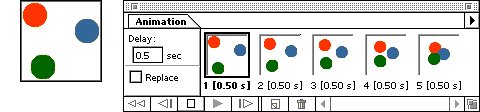
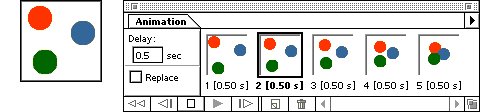
The Animation palette lets you create or change animated GIFs without
ever leaving ImageReady. The Animation palette works with your existing
layers to control the placement, opacity, and timing of objects in your
animated GIFs. You can even use the Tween option to automatically generate
new frames.

Since each layer is a separate image, animations are simple to create
and edit with ImageReady 1.0.
Images can also be made into image maps by just double-clicking on a
particular layer and designating a URL in the window provided.
The image can be previewed at any time, in any browser. The Preview
dialog displays the image, a summary of the file specs, and the HTML, which
can easily be copied from ImageReady and pasted right into your HTML editor.
Droplets save time and effort
One of the most significant time-saving features of ImageReady is the
batch-processing Droplet, which is an icon that automatically processes
the files dropped onto it. When you create an image that really works,
you can save its file type and settings as a Droplet and then drop a folder
of images onto it. The Droplet applies the settings to the entire folder
of images. This Droplet can be shared between a Macintosh and a PC or vice
versa.
Multi-step Droplets can also be created using the Actions palette in
ImageReady.
Compression, animation, and image map settings remain intact through
round-trips between ImageReady and Adobe Photoshop.
The cross-platform compatibility, and the seamless integration with
other Adobe products (Photoshop and Adobe Illustrator) and file formats
(PSD and EPS) make ImageReady a uniquely flexible tool. Other key features
of Adobe ImageReady include:
Core set of image-editing tools - ImageReady shares a sub-set
of familiar Photoshop image-editing capabilities, including key tools (marquee,
lasso, eraser, pencil, paintbrush, and eyedropper), resizing commands,
image adjustment commands, and filters.
View Browser Dither command - Simulates browser dithering in
the LiveView window, so designers can catch any problems and make appropriate
adjustments to the image's color palette.
Gamma preview and correction - Designers can preview screen brightness
differences without switching between Mac and Windows machines and even
correct for the difference.
Back to the top of this page