 |
|
 |
|
Эта страничка только для тех, кто хочет сделать сайт своими руками
если вы хотите прийти на готовое, тогда обратитесь сюда, здесь вам сделают сайт бесплатноОбновлен учебник, добавлен 4 урок
"как увеличить посеащемость"Вы не знаете что такое HTML, CGI или JavaScpipt
Тогда вы попали туда куда надо, а именно на мою страничку, которую я полностью посвящаю 'Чайникам' и тому как правильно создать, раскрутить, зарегистрироваться у спонсоров и получать деньги. Все что я здесь расскажу, проверенно мной (личный опыт). Это самое подробное электронное руководство
по Web дизайну для чайниковПредисловие
Во-первых: решите для чего вам нужен свой Web сайт (заработать деньги, освоить Web...)
Во-вторых: приготовьтесь к очень кропотливому труду, так как сайт сам не будет создаваться.
В-третьих: пожалуйста, кликайте на беннерах моих спонсоров, без которых учебник бы не родился, чтобы у меня и далее было больше интересных вещей.
В-четвертых: строго следуйте моим инструкциям и у вас все должно получиться (не с первого, но со второго, третьего раза).
В-пятых: Запомни навсегда: Первая страница сайта должна обязательно иметь имя index.htm (желательно маленькими буквами) и все файлы сайта (рисунки, музыка, html) должны храниться в одном каталоге.
В-шестых: вы довольны своей связью в Internete, я предлагаю выгрузить некоторые полезные программы, для начала выгрузи Go!Zilla он облегчит вам жизнь, найдет для выгрузки самый быстрый сервер и восстановит работу после разрыва связи. Выгрузи Webcelerator, который производит загрузку с Web сайтов в 3-4 раза быстрее (нажми на баннере).И так переходим к самому главному. Что требуется для начала: знание технического английского (достаточный словарный запас 150-200 слов), запастись необходимыми программами (на некоторые из них по ходу уроков будут предоставлены ссылки) и иметь представление о том что такое URL, FPT, HTTP и WWW.
Урок 1
5, 4, 3, 2, 1, Пуск! Земля, стыковку разрешаю.
Первое что вам необходимо будет сделать, приобрести программное обеспечение. Программы для верстки WWW страниц делятся на 2 вида.
1 вид: Программы непосредственно писания в ручную HTML кода. К ним относятся Блокнот (за неимением специализированного программного обеспечения можно писать в блокноте), очень хорошая программа HotDog она совмещает в себе HTML редактор и окно просмотра, для работы в этом редакторе необходимо знание HTML языка (нам это не подходит).
2 вид: Программы визуального создания HTML кода (они завоевывают все большую популярность), к ним относятся Microsoft Word 97, но недостаток Word'a в том, что он создает слишком громоздкий код (неудобства такого кода, большой размер файла и дольшая загрузка его), хотелось бы выделить на фоне этих программ, одну из лучших Microsoft Font Page Express (есть в поставке Internet Explorer 4), создает правильный код, для новичков я рекомендую приобрести Font Page 98, это последняя версия программы (желательно на русском). В ней можно создавать HTML код как визуально, так и корректировать его в ручную.Учебник по Font Page Expres
Вы конечно не знаете что такое HTML, здесь приведены некоторые понятия и собственно дискрипторы языка HTML.
Вот оно долгожданное!
Создайте у себя на диске каталог в который вы будете сбрасывать файлы своего сайта.
Открываем FP - Front Page (если вы работали в Worde, то вам покажется очень знакомой панель инструментов), выбираем новый документ (New...) и на белом листке напишете свое имя, его можно изменять задавая шрифт (выбирая из списка, по умолчанию Times New Roman), можно увеличивать или уменьшать выбирая буквы А
![]() - на кегль
больше
- на кегль
больше
![]() - на
кегль меньше
- на
кегль меньше
Для того, чтобы сделать текст жирным ( В ), наклонным ( I ) или подчеркнутым ( U ) используйте соответствующие кнопки. Форматировать текст можно:
![]() -
текст по левому краю
-
текст по левому краю
![]() - центрировать
текст
- центрировать
текст
![]() - текст по
правому краю
- текст по
правому краю
Для того, чтобы ваш текст красивее смотрелся ему можно задать цвет (необходимо выделить изменяемый текст) используя кнопку
![]() - задает цвет текста (выделенного)
- задает цвет текста (выделенного)
Получилось красиво? Теперь напишем список адресов (можно любой список: телефонов, имен и т.д.), выделим все слова в списке и нажмем кнопку
![]() - нумерованный список
- нумерованный список
![]() - и
соответственно, просто
маркированный список
- и
соответственно, просто
маркированный список
Теперь, как вы уже успели заметить текст у меня расположен по разному, чтобы добиться такого результата выделите текст и нажимайте кнопки (что-то типа абзаца):
![]() - сдвинуть текст к
левому краю
- сдвинуть текст к
левому краю
![]() -
сдвинуть текст к правому краю
-
сдвинуть текст к правому краю
Чего-то на вашей страничке не хватает, для следующего шага вам потребуется графический файл формата .gif или .jpg (взять рисунки можно на Imageclub, Photodisc, Picture, Памский канал - анимированные Gif рисунки, а здесь еще анимашки) сохраните свой созданный файл в заранее созданном каталоге и скопируйте туда выбранный рисунок. Как делать свои рисунки я расскажу во 2-ом уроке. Вставляем рисунок в документ, поставьте курсор в том месте, куда предполагается вставить рисунок и нажмите кнопку
![]() - вставка рисунка
- вставка рисунка
Еще радоваться рано. Вы заметили, моему сайту придает оригинальности желтая полоска с левой стороны (эта полоска называется Бекграундом, не сломайте язык пытаясь выговорить), так вот чтобы вставить БГ нужно выбрать в меню Файл (File) Установки страницы (Page Properties..) выбираем вкладку Бекграунд (Beckground) ставим галочку в опции Рисунок Бекграунда (Background Image) затем нажимаем кнопку Обзор (Browse...) и выбираем заранее подготовленный файл. Ну вот другое дело. Сохраняем документ.
Здесь также можно выбрать цвет Бекграунда и цвет Текста.
Теперь самый ответственный момент, создайте еще один файл любого содержания, открыв первый файл, внизу страницы напишите, переход ко второй странице, выделив этот текст нажмите кнопку
![]() - создание гиперссылки
- создание гиперссылки
в появившемся окне введите имя второго файла в строке URL (остальное пока не трогайте) и OK
Теперь сохраните ваш файл и откройте его в броузере. Посмотрите на результат. (Если у вас ничего не получилось значит вы плохой ученик, либо вы называете файлы русскими буквами, либо сохраняете не в одном каталоге, либо указали не правильное имя файла).
Ссылки можно присваивать и рисункам. Для этого выделите рисунок и повторите все то что написано выше о создании гиперссылки (нажмите кнопку и введите имя файла .htm).
И последнее что я хотел рассказать, это таблицы. Вы видели мою первую страницу, особенно выделяется таблица в начале страницы где расположены баннеры.
Чтобы создать простейшую таблицу нажмите кнопку
![]() - создание таблицы
- создание таблицы
Нажав и удерживая левую кнопку мыши выбирайте число столбцов и строк
Вот пример таблицы. |
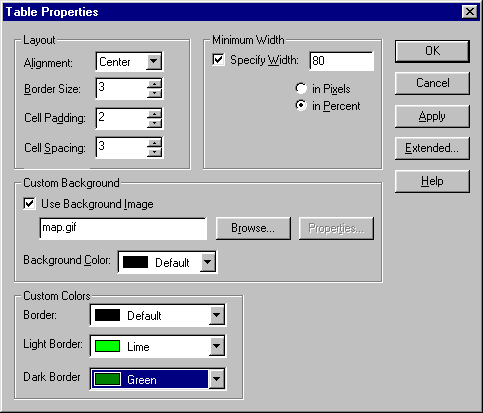
У вас такая не получается, необходимо выделить всю таблицу и нажать правую кнопку мыши для получения вспомогательного меню. В меню выберите Свойства таблицы (Table Properties...) в появившемся окне можно выбрать |

В окне Размер Бордюра (Border Size): можно выбрать размер бордюра (окантовки таблицы), в разделе Рисунок Бекграунда (Use Background Image) выбирается Бекграунд таблицы, а в пунктах Светлый Бордюр (Light Border) и Темный Бардюр (Dark Border) можно выбрать цвета которые будут показаны ко краям таблицы.
В таблицу помимо написания текста можно вставлять и рисунки (все происходит точно также, как и при в ставке рисунка без таблицы. (как вставлять таблицу в таблицу, о заливках таблицы я расскажу в 3 главе)
|
Главное не бойтесь экспериминтировать, нажимайте все (желательно и читать) и пробуйте (компьютер от этого не сломается). На этом Урок 1 подошел к концу. В следующем (втором) уроке я расскажу как создать немного графики (иконки, кнопочки...) для вашей странички.
За всеми ответами к вашим вопросам пишите мне или обращайтесь в форум.