Lektion nr 2
Hej igen
Nu b�rjar vi att koda direkt men f�r att kunna spara allt vi g�r s� ska vi f�rst
skapa en mapp. Du kan spara den varsomhelst bara du kommer ih�g var du sparade den. Jag
kommer att spara den under c:\
Tryck p� Start
och sedan Program och sedan Utforskaren.
N�r Utforskaren har �ppnat sig tryck d� p� c:\ i h�gra spalten en g�ng s� att den blir bl�. Tryck nu p� Arkiv och v�lj Nytt och sedan Mapp. Nu f�r du upp en en mapp i h�gra spalten med bl�f�rgat
del. Skriv nu Min HTMLmapp och tryck p� enter.
I den h�r mappen kommer vi att ha v�ra sparade dokument. N�r jag s�ger att ni ska
spara n�t s� ska ni alltid spara i den h�r mappen. Givetvis kan ni kalla den f�r vad
som helst men det underl�ttar f�r er, om ni har samma namn som jag har. Ni kan ju alltid
byta namn sen, n�r ni ska arbeta utan mig i framtiden.
| Tryck nu p� Start sedan Program sedan Tillbeh�r och v�lj Anteckningar. Se bild 1. I detta program ska vi skriva v�ra | |
| HTMLkoder. Vi
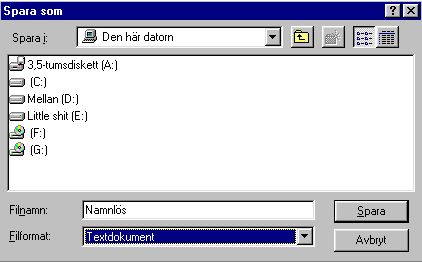
b�rjar med att trycka p� Arkiv och sedan Spara som. I rutan som kommer upp, ska vi v�lja ett namn och
vilken typ av dokument vi ska Spara som. Se bild 2. Vi ska spara detta dokument i namnet index.txt och vi ska spara den i v�r mapp vi gjorde. S�k fram v�r mapp genom att trycka p� C och sedan �ppna d�r ska du finna mappen: klicka en g�ng p� den och tryck p� �ppna igen. Nu ska du se v�r mapp l�ngst upp i en ruta med en �ppen mapp och v�rt namn. Se bild 3. Nu ska du trycka p� spara s� att dokumentet hamnar i v�ran mapp. Kolla g�rna i |
 Bild nr 1 |
 bild 2 bild 2 bild 3 bild 3 |
utforkaren om det om det st�mmer. Nu ska
du g�ra om denna procedur igen men nu ska du spara dolumentet i namnet index.html. F�r att vi ska kunna g�ra v�ra koder beh�ver vi en
som heter index.txt och en som heter index.html. Html �r den som vi ska skicka ut
till v�r hemsida p� n�tet och txt �r den som vi ska g�ra koderna i. N�r du �r klar
med sparande ska vi b�rja med lite kodning. Vi �ppnar index.txt och skriver nu f�ljande
text fr�n toppen av dokumentet. <HTML> Jaha, vad var det d�r bra f�r d�. Inte s� mycket faktisk, men det talar om f�r din och alla andras browser att nu kommer det ett html-dokument. F�r att tala om f�r browsern att nu slutar vi med htmlandet s� skriver vi samma sak men vi l�gger in en extra sak. ett snestreck som betyder stopp. /=stopp |
Den kommer vi att anv�nda mycket av i kodningen s� l�gg den i bakhuvudet till senare. s� h�r ser det ut:
<HTML>
</HTML>
Vad betyder nu detta d�: Vi b�rjar med < och >. Dom h�r tv� betyder att nu ska datorn g�ra n�nting, vad som helst, men inte att skriva ut en vanlig text. F�r det g�r datorn automatiskt om du inte ramar in en kod med dessa tv� saker. Dessa tv� kallas taggar och dom styr det mesta p� sidan. Mellan tv� taggar kan du skriva vad som helst typ <jag vill bli vacker> Tyv�rr f�rst�r inte datorn detta, s� han hoppar �ver den taggen ( otur va!!!). Datorn kontrollerar alltid allt som finns mellan tv� taggar och f�rs�ker utf�ra koden. Om du tittar p� nedersta raden som vi skrev s� ser du stopptecknet. </HTML>. Nu ska vi bygga vidare p� detta och skriva in lite till. Vi ska dela in dokumentet i olika delar, precis som p� en kropp. Huvud och kropp men eftersom html �r p� engelska s� heter det HEAD och BODY. Head ska var ovanf�r body och det f�r bara finnas ett huvud och en kropp i dokumentet. Vi b�rjar med head och vi skriver som vanlig, <HEAD> och </HEAD> f�r vi m�ste ju tala om f�r datorn vad som g�ller, ( kom ih�g att vi �r smartare �n dom). F�rst start och sen stopptecknet. S� h�r ser det ut:
<HTML>
<HEAD>
</HEAD>
</HTML>
Det var v�l enkelt. F�rst start html och sedan start head sen stop head och sedan stopp html. Head betyder huvud och Head anv�nder vi f�r att skriva in vad v�r sida heter. Den ska heta Min f�rsta hemsida. F�r att skriva in den s� ska vi anv�nda oss av ett kommando som heter TITLE. Om man inte anv�nder kommandot TITLE s� har vi inget namn p� v�r sida och dom s�kverktyg som finns p� internet kommer inte att hitta din sida. S� h�r ser det ut:
<HTML>
<HEAD>
<TITLE>Min f�rsta hemsida</TITLE>
</HEAD>
</HTML>
F�rst start title sedan namnet sedan stopp title. Jag tror att ni har f�tt kl�mm p� detta med start och stopp nu, s� jag beh�ver nog inte s�ga det fler g�nger. Nu ska vi s�tta dit kroppen p� huvudet s� att dokumentet blir komplett. Vi ska s�tta in kommandot BODY och den sitter givetvis under huvudet :-) Hoppas jag. S� h�r ser det ut:
<HTML>
<HEAD>
<TITLE>Min f�rsta hemsida</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
S� d�r, nu s�tter vi till lite text f�r att g�ra det lite roligare. S�tt dit texten Hej och v�lkommen till min f�rsta hemsida.
<HTML>
<HEAD>
<TITLE>Min f�rsta hemsida</TITLE>
</HEAD>
<BODY>Hej och v�lkommen till min f�rsta hemsida</BODY>
</HTML>
S� d�r nu har du gjort din f�rsta hemsida. Vi ska titta lite p� v�rt uppl�gg vi har gjort Du kan skriva koden p� detta vis:
<HTML><HEAD><TITLE>Min f�rsta hemsida</TITLE></HEAD><BODY>Hej och v�lkommen till min f�rsta hemsida</BODY></HTML>
Men det blir l�tt r�rigt att se vad du gjort, vi g�r s� h�r i forts�ttningen f�r att h�lla reda p� koden.
<HTML>
<HEAD>
<TITLE>
Min f�rsta hemsida
</TITLE>
</HEAD>
<BODY>
Hej och v�lkommen till min f�rsta hemsida
</BODY>
</HTML>
Lite enklare att se eller hur. Man kan skriva koden hur som helst men om man har gjort fel eller vill �ndra s� �r det l�ttare att g�ra s� h�r. N�r du k�nner att vingarna b�r f�r du g�ra hur du vill, men jag rekommenderar detta s�tt. Att skriva koden p� olika s�tt st�r inte datorn, bara man skriver r�tt.
Nu ska du spara detta dokument och som vanligt Spara som och i namnet index.txt och sedan som index.html Datorn kommer att fr�ga om du vill ers�tta filen som redan heter samma sak och ja det vill du. Nu finns det flera bara s�tt att kolla in din sida och vi g�r p� detta s�tt s� att vi g�r samma sak hela tiden. Starta din browser ( netscape, explorer eller vad du nu har) och k�r den i fr�nkopplat l�ge. Det menas att du inte ska ringa upp din internet koppling utan bara k�ra din browser p� din dator. Leta reda p� din ikon f�r browsern och dubbelklicka, s� startar den. Tryck nu p� Arkiv och �ppna i browsern och leta reda p� din mapp och �ppna nu index.html-filen. Den kommer att ha denna ikon. Se bild 4
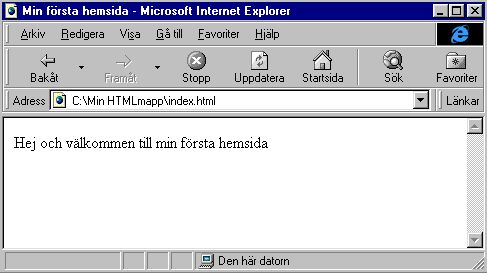
| Nu kommer du att f� se en text som �r f�ljande. Hej och v�lkommen till min f�rsta hemsida. K�nner du igen den? Bra, om du tittar tillbaka p� v�r kod, s� ser du att den h�r texten var den enda som inte hade n�n tagg runt sig. N�r datorn inte hittar n�n tagg s� skriver han ut den text han hittar. Allt annat som vi har skrivit har taggar runt omkring och dom har datorn bearbetat som kod. V�r f�rsta hemsida ser kanske lite lam ut som det heter p� n�tspr�k. ingen bakrundf�rg och svart text och texten st�r inte ens d�r vi vill ha den. Texten kan kanske vara st�rre f�r den delen ocks�. Se bild 5 |
|
 |
Det �r mycket som vi ska g�ra och
�ndra men det f�r r�cka f�r idag. jag vill inte korvstoppa er f�r d� tr�ttnar ni
bara.
Och som vanligt, maila om n�t �r f�r sv�rt s� att jag kan �ndra p� sidan.
Jag f�r tacka f�r den h�r lektionen och vi syns i n�sta lektion
F�rra kapitlet Till hemsidan N�sta kapitel
Last time i update this page was 31 aug 1998