|
|
Images
This is probably the greatest part of HTML, the images that personalize your page. This is really a multi dynamic part of web design, so I will start with the most basic part of it.
<IMG SRC="picture.gif">
There it is, the gold that makes your page shine.
There are different file types for pictures, for the web we use .gif and .jpg. All others are too large, and typically .gif is the smaller of the acceptable two. One thing to keep in mind is to keep your images small in size (around 20K), otherwise a viewer will stop the loading or even leave your page.
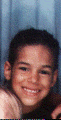
Here it is in action:


Now we're moving up!
This is an addition to your image tag. It will start to load your picture, but it will also load your text. Again, if pictures take too long to load people will leave. If you put these additional references inside your image tag it could gain you some visits.
All it requres is you measuring the pixel height and width, wich you can do in nearly any image editor.
Here is the example for my picture above:
<IMG SRC="picture1.gif" HEIGHT=136 WIDTH=126">

Another optional reference is the ALT command. When you hold your cursor over my picture, my name apprears.

<IMG SRC="picture1.gif" HEIGHT=136 WIDTH=126 ALT=Tonya>
This is useful for browsers that can't view pictures.

Allignment
<IMG SRC="picture2.gif" HEIGHT=180 WIDTH=138 ALT=Abby align=right>
In action:

That was the right allignment, there is of course also center and left allignment.

Borders
<IMG SRC="picture3.gif" HEIGHT=120 WIDTH=61 BORDER=3 ALT=Kiki>
You can put a border around your image like so:

Move on to