Lektion 7
Den h�r sidan �r otroligt tung att ladda s� ta det lugnt
L�nkar
L�nkar �r det som g�r att du kan flytta dig runt p� n�tet. L�nkar kan se ut hur som helst och g�r det oftast. Att bara ha l�nkar med text blir tr�kigt. Du kan s�tta l�nkar p� bilder och �ven g�ra l�nkar som flyttar dig automatiskt till n�sta sida. Vi ska b�rja med det l�ttaste, att g�ra en l�nk med en text.
http://www.fortunecity.com/skyscraper/coding/656/ �r l�nken till denna sida och n�r du skriver en l�nk s� blir det automatiskt en l�nk. Det ser du genom att du f�r en understrykning p� orden. Du beh�ver inte skriva http, se h�r s� f�rst�r du. www.fortunecity.com/skyscraper/coding/656/
S� fort du skriver 3st w plus en . s� blir det en l�nk. www.a Men denna l�nk kommer du ingenstans med f�r det finns ju ingen plats som heter s�. Att skriva r�tt adress �r mycket viktigt men det �mne tror jag inte att jag beh�ver dra upp. Om du inte vill skriva denna l�nga harang med ord s� kan du g�ra ett ord till l�nk. HTML-skolan Detta �r mycket snyggare och l�ttare att veta vart du kommer n�r du klickar p� en l�nk. Men hur gick detta lilla trolleri till. Vi tittar p� koden:
<A HREF="http://www.fortunecity.com/skyscraper/coding/656/">HTML-skolan</A>Vi ska dissikera den h�r l�nga saken.
<A HREF= Betyder att ett ord eller en bild �r en l�nk (hypertext). Allt som �r inom A �r en del av l�nkbiten. Allts� s� �r ordet HTML-skolan inte en del f�r den ligger utan f�r taggarna. Det kan du se p� att du kan se den i htmldokmentet men inte resten av koden. N�r A startar s� g�ms allt och blir en l�nk n�r coden A HREF skrivs och n�r stopp-A kommer s� forts�tter det som vanligt
Att skriva HTML_skolan �r ett bra s�tt att visa vart du kommer n�r du klickar p� l�nken. Att skriva klicka h�r eller annat f�r bara folk att tr�ttna. Men �verdriv inte informationen som nedan:
Inte s� kul att hitta s�nt men det �r ju l�tt att klicka sig vidare :-)
Den h�r l�nken �r en l�nk som skickar folk vidare i rymden eller till en av dina andra sidor. Du kan �ven l�nka inom din sida som du l�ser just nu. Prova den h�r l�nken Detta �r r�tt bra att anv�nda n�r du vill hj�lpa folk hitta det dom vill ha. Titta p� forumsidan s� f�rst�r du b�ttre. S� h�r skriver du n�r man g�r en intern l�nk inom ett dokument:
<A HREF="#ordnamn"</A>
Ordnamnet �r ett ord som du anger med en annan kod. N�r ni klickade p� ordet "l�nken" s� har jag redan gjort iordning s� att ni ska komma dit jag ville "l�nken" hade den h�r koden:
<A HREF="#Kul va!!!!!!">l�nken</A>N�r ni klickade p� "l�nken" s� kom ni till detta ord "Kul va!!!!!!" F�r att komma dit s� m�se jag tala om f�r ordet att den �r ett bokm�rke som jag vill komma till. Det g�r jag genom att g�ra s� h�r:
<A NAME="Kul va!!!!!!">Kul va!!!!!!</A>Du kan �ven l�nka till en annan sida och n�nstans p� denna sida f�r att komma till r�tt plats. D� ser det ut s� h�r:
<A HREF="ett namn#bokm�rke"</A>
Gl�m inte bort att g�ra ett bokm�rke till den platsen s� att l�nken fungerar. Om den sidan du ska l�nka till finns p� samma st�lle som din hemsida ( samma plats p� n�tet) s� beh�ver du bara skriva sidans namn. Finns sidan n�n annanstans s� m�ste du skriva in hela s�kv�gen.
Du kan �ven s�tta en l�nk p� en bild men f�rst ska vi l�ra oss lite om bilder innan vi forts�tter.
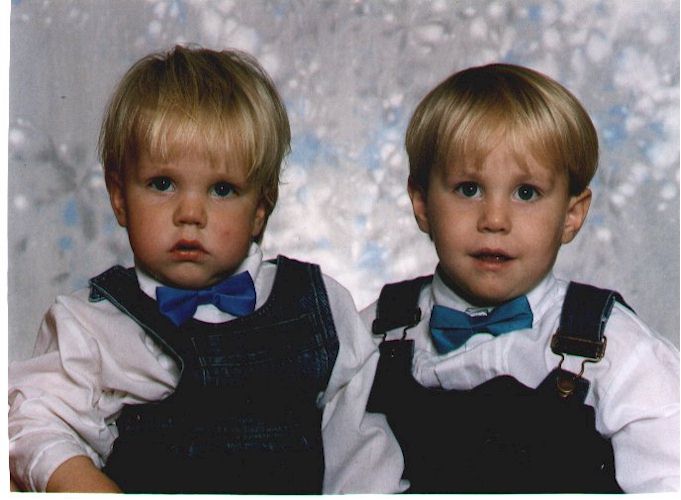
Det finns tv� sorters bilder p� n�tet, jpeg och gif. Dom �r tv� helt olika bildsorter och dom har b�da sina f�rdelar och nackdelar. Innan vi g�r in p� det tekniska tugget s� ska jag visa lite bilder. Bilderna storlek r�knar jag i antal punkter per inch. Pixels.
Bild 1 Storleken �r 68X50 och �r p� 2KB |
Bild 2 Storleken �r 68X50 och 3KB |
Bild 3 Storleken �r 136X100 och 5KB |
Bild 4 Storleken �r136X100 och 7KB |
Bild 5 Storleken �r 204X150 och 8 KB |
Bild 6 Storleken �r 204X150 och 14KB |
Bild 7 Storleken �r 272X200 och 12KB |
Bild 8 Storleken �r 272X200 och 24KB |
Bild 9 Storleken �r340X250 och 17KB |
Bild 10 Storleken �r340X250 och 36KB |
Bild 12 |
En tabell �ver dom olika bilder som finns ovanf�r oss
| Bild nr | Storlek i pixel | Storlek i data KB | Tid med en 14 400 modem i sekuder | 28 800 | 33 600 | 56 000 |
| 1 gif | 68X50 | 2 | 0,13 | 0,069 | 0,059 | 0,035 |
| 2 jpeg | 68X50 | 3 | 0,20 | |||
| 3 gif | 136X100 | 5 | 0,34 | |||
| 4 jpeg | 136X100 | 7 | 0,5 | |||
| 5 gif | 204X150 | 8 | 0,55 | |||
| 6 jpeg | 204X150 | 14 | 1 | |||
| 7 gif | 272X200 | 12 | 0,83 | |||
| 8 jpeg | 272X200 | 24 | 1,66 | |||
| 9 gif | 340X250 | 17 | 1,18 | |||
| 10 jpeg | 340X250 | 36 | 2,5 | |||
| 11 gif | 681X500 | 50 | 3,47 | |||
| 12 jpeg | 681X500 | 133 | 9,23 | 2,37 |
Varf�r har man d� gif-bilder n�r dom suger p� tiden f�r att ladda, Gif har n�gra f�rdelar som jpeg inte kan, h�r f�r du n�gra exempel:

F�geln ser ut att vara ritat direkt p� sidan men det �r den inte, den �r egentligen en helt vanlig fyrkantig ruta. Men gifbilder kan man g�ra genomskinliga vilket g�r sidorna snyggare. DU kan ocks� s�tta ihop flera giffar till en animerad gif. H�r f�r du n�gra s�na:
 19KB
19KB
 21 KB
21 KB
Gif kan man ha mycket roligt med men den tar tid att ladda ner. Den �r s�mre p� att visa kvalitetsbilder men ibland f�r man sk�ra lite i sidan och d� �r det l�ttast att minska eller ta bort en bild. Hur f�r man d� in dom h�r bilderna p� sidan, S� h�r g�r man:

IMG �r koden och SRC �r tillf�r att datorn ska s�ka efer en bild. Bilden heter b68X50.jpg. Width och Height �r bred och h�g och du m�ste tala om storleken f�r datorn, annars vet han inte hur stor eller liten den ska vara. ALT kommer vi till lite senare i denna lektion. Hur g�r man om man vill l�nka den h�r lilla bilden till en likadan bild men i fullstorlek p� en annan sida S� h�r g�r man:
 <A HREF="#Bild 11"><IMG SRC="b68x50.jpg">
<A HREF="#Bild 11"><IMG SRC="b68x50.jpg">
 <A HREF="b500bild.htm"><IMG SRC="b68x50.jpg">
<A HREF="b500bild.htm"><IMG SRC="b68x50.jpg">
ALT har man f�r att tala om vad det �r som man ser. Om n�n inte ser barnbilden s� ger man ett kommando som heter ALT och skriver vad bilden visar. S�tt muspekaren p� denna bild och h�ll den d�r f�r en stund s� f�r du upp en ruta.

S� h�r ser det ut n�r du kodar:
<IMG SRC="b68x50.jpg" width="68" height="50"ALT="I den h�r rutan kan du skriva in vad bilden visar och vart den g�r s� att alla kan anv�nda sig av denna l�nk. D� blir alla surfare glada .">
Jag tror att du l�r dig r�tt snabbt hur du ska g�ra f�r att v�lja bildstorlek och typ av sort. Prova dig fram och s�tt lite bilder p� din sida. Men vi g�r igenom detta i n�tt annat avsnitt f�r nu �r lektionen slut
Hej och tack
F�rra kapitlet Till hemsidan
N�sta kapitel
Last time i update this page was 31 aug 1998
klicka h�r s� kommer du tillbaka