
On This Site:






My Sites:



Contact Me:

Lesson #2
Help from Lenny
 "HI-TECH WORLD"
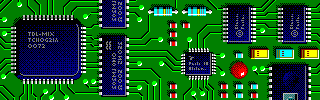
"HI-TECH WORLD"This animation was created with the graphic shown below. You need to start with an image that is seamless when tiled horizontally, otherwise you will see the ugly seam in the animation. I loaded this image into LVIEWPRO then copied it to the clipboard, then resized the image to 640x100. Now the image can be pasted back in and moved to the right. The intent is to double the width of the image to prepare for a seamless wrap-around. Now save this image under a unique name.

Now we can select an area 100x100 in size beginning at the far left of the image. This selection area was copied to the clipboard.
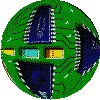
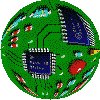
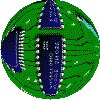
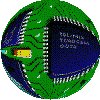
Using PAINT SHOP PRO, I pasted the image in as a new picture. Using the Circle Deformation image tools, the graphic was changed to appear as if it was wrapped around a sphere.
This image could now be saved as a gif image. That's frame 1 of 10.
The initial image was 320 wide. By shifting the selection window 32 bits at a time, I can do this image in 10 frames (10 x 32 = 320). Back in LVIEWPRO, I moved the selection frame over 32 pixels (see the coordinate display in the title bar). Repeating the copy, paste, sphere, save, move, steps I created the remainder of the 10 frames for the animation.
Now the easy part. Load in the frames into MS GIF ANIMATOR. Set-up for a continuously looping animation. Set the frame delay to about 10. The transparency color in this case will be white, save the file and then check it out.
Online since May 23, 1998.
Images on this site are Copyright ©1998 by Leonard Kikstra
You may use the graphics for your own private use. If you use these images on your own web site, you must download the graphic and save it on your site. DO NOT link directly to the graphics on this site. You must also indicate on your site where you got the graphic from, and I would appreciate you providing a link back to my site.