
On This Site:






My Sites:



Contact Me:

Lesson #4
Help from Lenny
"ANIMATED TEXT"



The frames for each of the animations were created with TEXT ART, which is available with full featured word processors like Microsoft Word or Word Perfect.
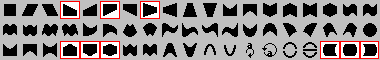
While in Text Art, size the frame and enter your text. Use the text effects bar (like the one shown below) to create each frame of the animation.
Looking at this chart below, you can see what text effects I used.
Note: each callout is going to be in the form of (Row-Column).

The first animation uses effects (3-17) (3-18) and (3-19) for each frame.
The second animation uses effects (3-5) (3-6) and (3-4) for each frame.
The third animation uses effects (1-6) (1-8) and (1-4) for each frame.
When the effect for each frame is completed, copy it to the clipboard then go into Paint Shop Pro, paste the clipboard in as new image, and size the image when requested. Do this for each frame of the animation. From Paint Shop Pro, save the image as a GIF file.
The last step is to bring all the images into MS GIF Animator. Set the proper sequence. For a smooth animation load in the center frame again at the end of the animation sequence. Set the desired time between frames, and set transparency as desired. Test and save the animation.
Now the animation is done. Here are some other combinations you may want to try (3-1 3-3 3-2) (1-6 1-11 1-7) (2-3 2-1 2-4).
Online since May 23, 1998.
Images on this site are Copyright ©1998 by Leonard Kikstra
You may use the graphics for your own private use. If you use these images on your own web site, you must download the graphic and save it on your site. DO NOT link directly to the graphics on this site. You must also indicate on your site where you got the graphic from, and I would appreciate you providing a link back to my site.